2024-05-31
Tech
Lumeで「ふきだし」を作る
 kbaba1001
kbaba1001
Markdown中にこんな吹き出しを挿入できるようにしてみた

Markdown 中に上記のような構文を書いておくと吹き出しを作れるようにした。
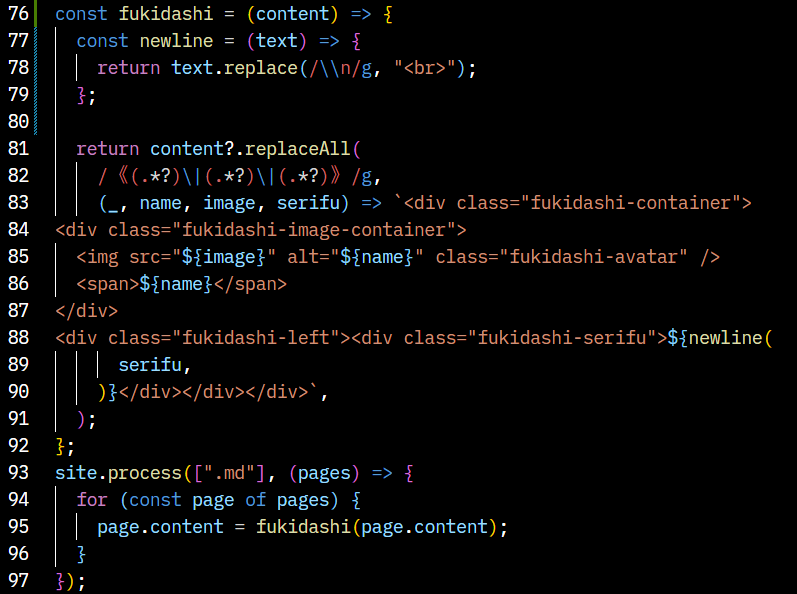
どうやっているかと言うと、Lume の _config.js に次のようなコードを書いてある。

page.content にはレンダリングされる HTML が入っていてこれを上書きするという少々強引な方法で実装している。
本当は markdown-it の plugin にするほうが行儀が良い。
 kbaba1001
kbaba1001
今後も使っていくよ
一覧に戻る
